Wir fangen erst mal mit dem Mapping für einen Wald an, da es persönlich das einfachste ist. Wir brauchen denn RPG Maker nicht, da wir alles mit unserem Grafikprogramm erledigen. Ich benutze hierfür Photoshop CS 6, da ich keine anderen Grafikprogramme habe und mich auch nicht auskenne, kann ich euch nicht sagen wie ihr es mit einem anderen Programm macht. Diese Methode ist sehr Zeitaufwendig, als wenn man das gröbste mit den Mapping Editor macht, jedoch bin ich selber nicht gut in Mapping mit dem Editor.
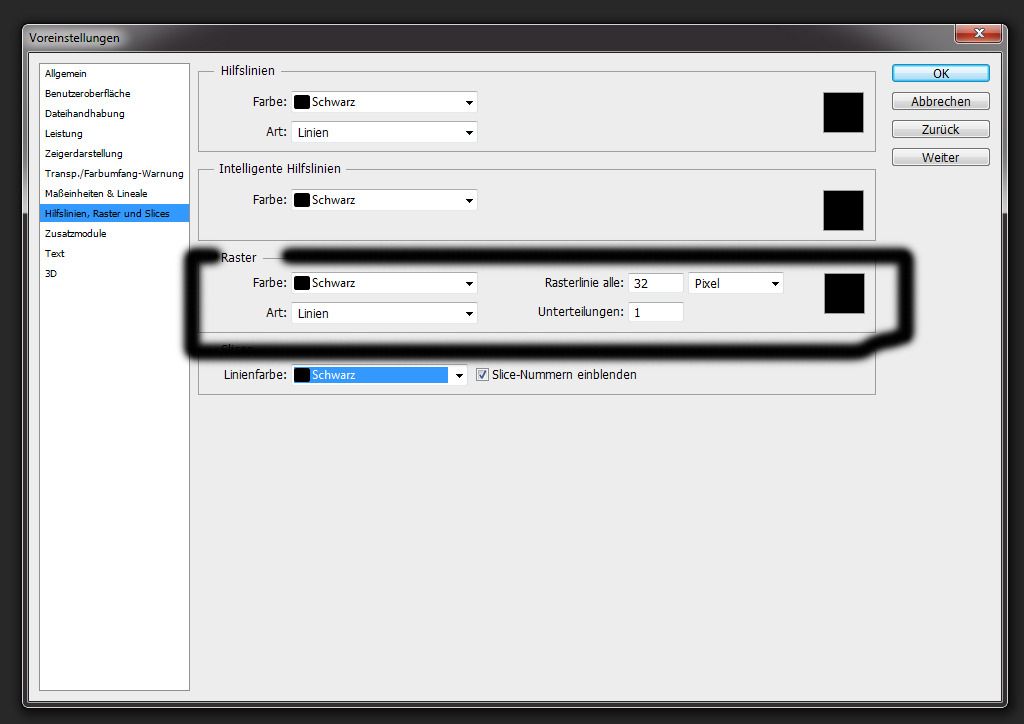
Als erstes machen wir uns ein Gitter, das macht ihr bei bearbeiten ->Voreinstellungen -> Hilfslinien

Nun müssen wir erst mal ein paar Muster erstellen. Wir brauchen jetzt das Auswahlrechteck.

Nun sucht eure Autotiles. Nun wird es auch Zeit das Raster einzublenden, das machen wir unter Ansicht -> Anzeigen -> Raster.
Nun wählt mit dem Auswahlrechteck die Grasfläche an, kopiert die Auswahl. Nun erstellen wir ein neues Bild, Photoshop zeigt die Maße vom Bild in dem Zwischenspeicher. Es müsste 32x32 sein. Nun füge die Grasfläche in das neu erstellte Bild. Nun gehen wir auf Bearbeiten -> Muster festlegen. Das machen wir nun auch mit anderen Autotiles die wir benötigen. Ich habe Die Grünfläche, dann Grass und ein Wegtile benutzt.
Nun öffne ich alle Tilesets die ich benötige. Denn Link zu den Tilesets die ich im Tutoriell benutze habe ich euch im Beitrag verlinkt.
Ich mache ein neues Bild in der Größe 544x416, das entspricht der Größe 17x13 Tiles. Drückt nun STRG+A. Nun auf bearbeiten -> Fläche Füllen. Alternativ könnt ihr das Auswahlrechteck anwählen und rechts im Bild klicken. Die Fläche füllt ihr mit eurer Grünen Boden Tile. Nun erstellt eine neue Ebene, und geht auf den Pinsel und sucht euch einen Runden Pinsel mit weichen Rand. Die Größe kann so um die 80px sein. Dies soll unser Weg werden, die Farbe des Pinsels ist irrelevant. Malt ein Weg in eurer Bild. Nun klickt Rechts im Ebenen Fenster auf die Ebene, ihr wählt nun Fülloptionen an. Dort müsst ihr dann auf Musterüberlagerung und wählt das Tile für euren Weg aus.
So macht ihr es auch mit euren Grass.

Nun brauchen wir erst mal die Klippen. Das mache ich als nächstes. Achtet darauf das man damit es ein wenig realistisch wirkt in verschiedene Höhen machen, ich wähle nachdem ich das fertig habe alle Tiles die zum Klippen gehören und verbinde sie auf eine einzige Ebene, damit ich denn Überblick nicht verliere.

Als nächstes mache ich Blumen und andere dekorativen Sachen. Das ist für mich persönlich das Zeitaufwendigste. Kurz danach kommen die Bäume anpassen für die Parallaxebene. Wenn wir mit den dekorativen Sachen fertig sind widmen wir uns die Bäume. Das Dekorative werden wir auch auf eine Ebene verbinden.

Nun fügen wir die Bäume im Bild ein, am besten über das ganze Bild verteilt, da Bäume nicht nur auf eine Stelle wachsen. Aber auch sollten welche beieinander stehen, immerhin wollen wir einem Wald machen, also eine Ansammlung von vielen Bäumen.

Alles was über euren Charakter erscheinen soll wird nun auf eine Einzelne Ebene gemacht, die ich Parallax nenne. Die Bäume werde ich zurechtschneiden damit ich nur ein Stück des Stammes habe wo ich nicht laufen kann. Der Rest kommt alles auf eine Ebene die ich Ground nenne. Nun mache ich noch eine Shadow und Light Ebene. Was es damit auf sich hat, könnt ihr ja von Namen herleiten. Die Ebene mit den Schatten fülle ich mit der Farbe #aaaaaa. Die Lichtebene fülle ich mit #000000, nun mache ich die Lichteinflüsse mit der Farbe #ffffe0.
Nun müssen wir nur die Ground Ebene als Parallax im Maker einfügen. Macht das Parallax sichtbar im Editor und mit Hilfe von transparente Tiles bestimme wo dein Charakter laufen kann und wo nicht. Die Parallax Ebene speichern wir als par(mapnummer).png (in VXA par(mapnummer)-01.png)Bei mir muss sie par30-1.png heißen. Die Licht und Schatten nennt ihr nach gleichen Prinzip Light30-1.jpg und Shadow30-1.jpg, die beiden müssen als Endung .jpg haben sonst werden sie nicht vom Script erkannt.
Groundebene –>Ordner Graphics ->Parallax
Light, Shadow, Parallax -> Overlays (VXA: Graphics -> Overlay)
Nun müssen wir nur ein Event machen der den Switch 001 aktiviert, damit das Script aktiviert wird.
So sieht sie dann im Spiel aus:

